The right UI/UX tools can prevent designers from having to reinvent the wheel each time. But picking a tool is no cakewalk.
Designers should take into consideration their skills, the ultimate goal of the project, and the platform they are currently using. That’s why we’ve handpicked the top 31 UI/UX tools you need to check out right away so that you find the right fit.
List of 31 free UI-UX tools to make your website UI/UX friendly:
- Five Second Test
- Axure
- Bootstrap
- Streamline 3.0
- Coblis
- Freepik
- Flaticon
- TinyPNG
- Canva
- InVision Studio
- Wireframe.cc
- HTML CSS Generator
- Lorem Ipsum
- Dummy Data Generator
- ColorZilla
- Paletton
- Contrast Checker
- Markup Validation
- Google Mobile-Friendly Checker
- Frontend Checklist
- Adobe XD
- Mockplus
- Sketch
- Balsamiq
- Protopie
- Fluid UI
- Marvel
- Figma
- Origami Studio
- Pencil Project
- Mockflow
User interface (UI) and user experience (UX) are two similar-sounding website designs terms that make or break your site’s relationship with its visitors. Though the two terms describe different concepts, together, UI and UX will determine conversion, return business, and word-of-mouth recommendations. Top web design companies have a lot of options to choose from when picking UI/UX tools, but they know what combination reaps the best results. Also, irrespective of the mobile development languages they use, the designing company needs to filter and sort out the most relevant UI/UX tools to meet your design goals.
Whether it is a hi-fi wireframe or just a prototype, having the right UI/UX tools in the arsenal can provide great convenience to designers. It can help them design websites that are appealing and also create a positive impact on user experience.
The right UI/UX tools can prevent designers from having to reinvent the wheel each time. But picking a tool is no cakewalk. Designers should take into consideration their skills, the ultimate goal of the project, and the platform they are currently using. That’s why we’ve handpicked the top 30 UI/UX tools you need to check out right away so that you find the right fit.
1. Five Second Test

FIVE-SECOND TEST CROWDSOURCES WEBSITE TESTS FOR FREE.
A newspaper’s most important story of the day goes above the fold on page A-1, in the right-most column. This layout has stayed the same for centuries because of the simple fact that readers’ eyes go there first.
The rules for laying out a webpage aren’t as clear as the rules for laying out a newspaper. A less-than-optimal layout may draw customers’ eyes away from your content. Web visitors also have shorter attention spans—for instance, nearly half of web users expect pages to load in two seconds or less. You have precious few seconds to make a lasting impression.
Five Second Test is a UI tool that measures how effectively you’re communicating. You submit your page, and Five Second Test crowdsources it to report on what users remember about your site after five seconds. The site also offers simple comparisons, to see how your site stacks up versus others. You only have one chance to make a first impression, so give your site the best shot. Using this site will help take your website redesign to another level as it will help you identify how to draw the viewer’s attention to the places you want them to engage with on your website.
Pros of Five Second Test
- Easy to analyze your website’s impression from your audience’s perspective
- Gauge the accessibility of your website
- Helps in A/B testing of different UI layouts
Cons of Five-Second Test
- Not suitable for testing interactive designs or tasks
- Not detail-oriented
- Limited to test the design for a specific purpose—first impressions
2. Axure

Axure boasts almost everything you need to design a basic wireframe.
Wireframes are the basic skeleton for a website – UI starts with the wireframe. There are plenty of wireframing tools available online, and many offer free trials.
If you are new to the world of website redesign services, it is easy for you to get confused and overwhelmed by the sheer number of options available. However, if you were to pick one, Axure is a good starting point. What you’re looking for in a prototyping tool is a program that lets you do basic website mockups with as little coding as possible. Axure has the benefit of being both simple and complete. Its simple click-and-drag interface and wide range of features let you construct a demo site easily.
The program is frequently lauded as “the most complete wireframing and prototyping tool on the market.” You can download a free trial of Axure and see what this comprehensive tool can do for your site.
Pros of Axure
- Provides a fully-functional free trial for 30 days
- Best free UI design software for non-techies—you can still prototype if you don’t know to code
- Gives a holistic view of your interface
- Shows the adaptivity of your interface for multiple devices
- Full-fledged support via email, help desk, phone, chat, and forum
- Can do complex prototyping
Cons of Axure
- Challenging to use the best of Axure’s features
- Time-consuming while design multiple screens/pages
- Printing prototypes can be tedious
- The prototype may completely crash at times, and bug fixing becomes impossible
3. Bootstrap

If you’re ready to go beyond a basic mockup and head into real coding territory, then responsive web design is a must-have element of good UI. You’ll want a web design framework that gives you many options for page customization.
Bootstrap lets you easily create a fully functional website. Built by engineers from Twitter, it’s a great tool for front-end development. It features a responsive grid, typography and form controls, and numerous other components. If you’re armed with a little knowledge of HTML and CSS, Bootstrap can give you a great deal of control over your web design.
Bootstrap’s community is also a big selling point. Since it’s free and it offers so many features, there’s a lot of online support from outside developers. An online Bootstrap showcase boasts over 1500 sites that have been built using the framework, and many of site creators are active online with advice about how to best use the tool. This means there’s a lot of crowdsourced troubleshooting, as well as plenty of additional themes.
Pros of Bootstrap
- One of the best HTML UI design tools as it saves you from writing chunks of code
- Maintains consistency between development and designing
- Beginner-friendly framework
- A responsive grid system helps in designing a mobile-friendly website
- jQuery plugins are compatible with modern browsers, and every jQuery version
Cons of Bootstrap
- All the websites look similar and are easily recognizable as the ones made from Bootstrap
- Need to get through the classes, grid system, and other components unless you’re used to its documentation
- Performance issues as the files become quite heavy at the end
4. Streamline 3.0 Framework
![]()
For a top-of-the-line illustrator, Webalys’s UI Design Framework is a good, free choice. The tool comes with a graphical user interface (GUI) elements library, filled with hundreds of design elements. It also has an expansive library of graphic styles, so you can customize buttons, headers, and other features with just one click. This framework also comes prepackaged with minimalist vector icons.
The tool’s elements make it a good choice for both flat and more complex designs. Its GUI library and styles library alone makes it a must-use tool for wireframe and mockup work.
Pros of Streamline 3.0
- Offers customization at its best with its expansive graphic styles library
- Get just the right icons and illustrations for anything you create
- Super quick to copy and paste icons on your projects
- Integrates with Figma to “streamline” Designing
Cons of Streamline 3.0
We couldn’t find anything negative about Streamline. If you’ve had any bad experiences with Streamline 3.0, don’t hesitate to share them with us.
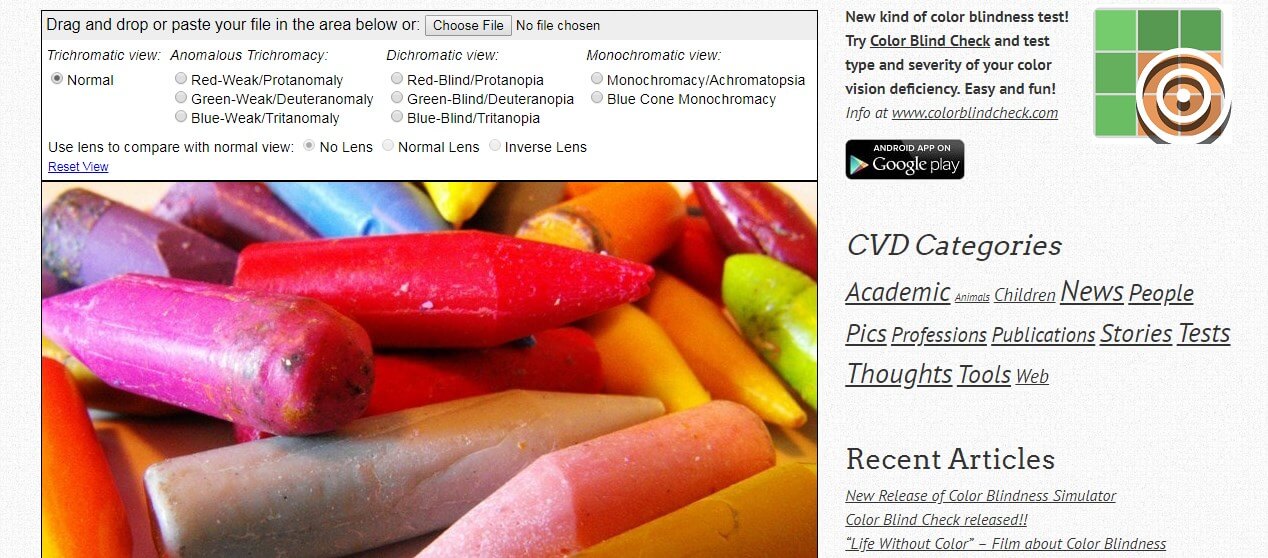
5. Coblis

COBLIS’S CVD SIMULATOR OFFERS MANY OPTIONS TO TEST YOUR DESIGN.
Color is such a basic part of the design that it’s easy to take it for granted. However, as many as 10% of people have some form of color blindness. Your website needs to be easy to navigate for the substantial minority of users with this condition. Coblis is a free color blindness simulator that shows what your website will look like for users who are differently abled.
Many designers rely on color cues in order to guide users through a site. For instance, a red error message or a green checkmark are common signs to indicate whether a step is completed or not. Would a user who can’t see these colors be able to proceed as easily as other users? Upload screencaps to Coblis to see what your page looks like in different color spectra.
Pros of Coblis
- Helps in optimizing your website for people who have color-blindness
- No constraints on the size of images used
- Easy to use
Cons of Coblis
- The “Lens feature” doesn’t work properly on Microsoft Edge and Explorer
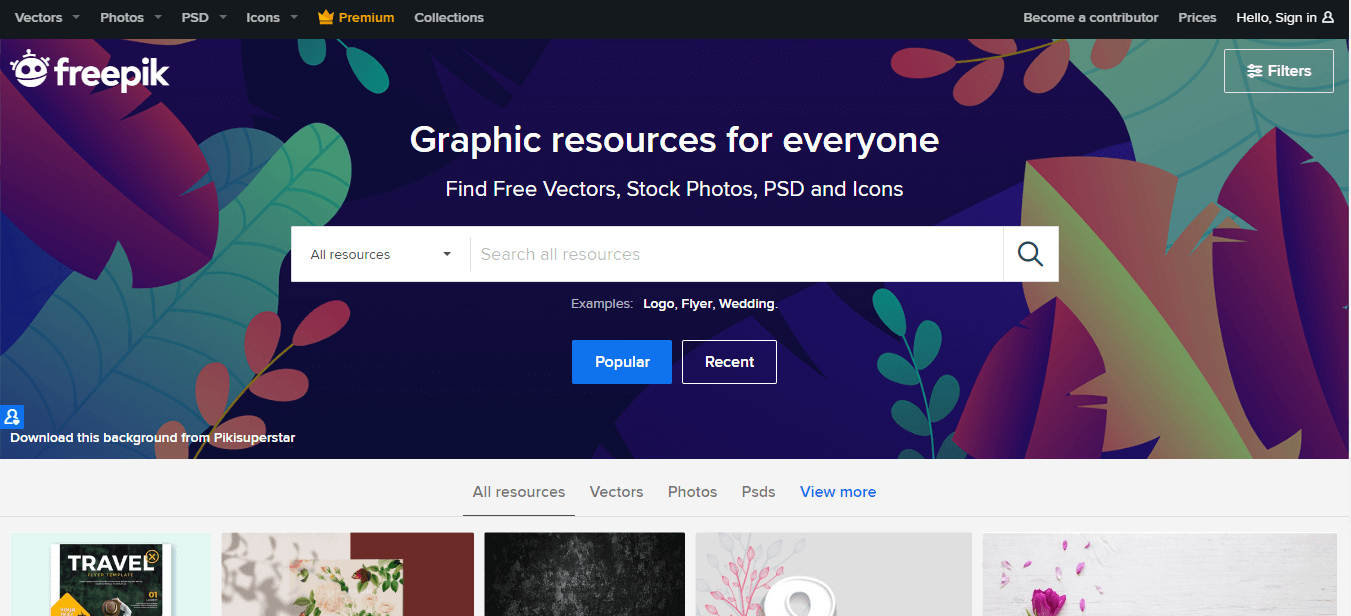
6. Freepik

As the largest community of graphic designers in the world, Freepik is the leading search engine for free vector images. Offering high-quality graphic designs, exclusive illustrations, and curated collections of graphics resources by their design team, Freepik is a fantastic resource of usable graphics and vectors for various uses, without the worry of attribution requirements.
Intended for both personal and commercial projects, users can search the database for backgrounds, banners, infographics, patterns, brochures, business cards, logos, posters, wedding ideas, and much more.
Pros of Freepik
- No membership is required to use the platform
- Limitless collection of vectors, photos, icons, logos, etc.
- Premium vectors are also affordable
- Can be used for both personal and commercial purposes
Cons of Freepik
- Unregistered users are allowed only three downloads every day
- Customer support and customer experience are satisfactory
- Automatic renewal of subscriptions in some cases
7. Flaticon
![]()
From the makers of Freepik, Flaticon is the largest search engine of free icons in the world. Offering high-quality graphic designs, completely editable vectors, and curated collections of grouped icons by other developers and designers, Flaticon is a fantastic resource of usable graphics for a wide variety of use – all without any attribution requirements.
Typically, designers must either create every graphic from scratch or spend precious hours scanning the web for royalty-free graphics and icons to fit their needs. With Flaticon, users can search the database for specific keywords, peruse various collections of vector packs, or even upload their own original content for use by others. Users can download graphics in several formats, including PNG and SVG, or save them to the user’s collections for later use. Several large companies use Flaticon, including Adobe and Google.
Pros of Flaticon
- An extensive library of icons to choose from
- Provides icon packs for related icons
- The icons are interactive and lively
- Icons can be downloaded in multiple formats
- Integrates with Google Workspace to help you add icons to your Docs, Sheets, and Slides easily
- Offers multiple customization options
Cons of Flaticon
- The free version has constraints on the number of downloads per day
- Limited icons for niche-specific needs
- Problematic refunds
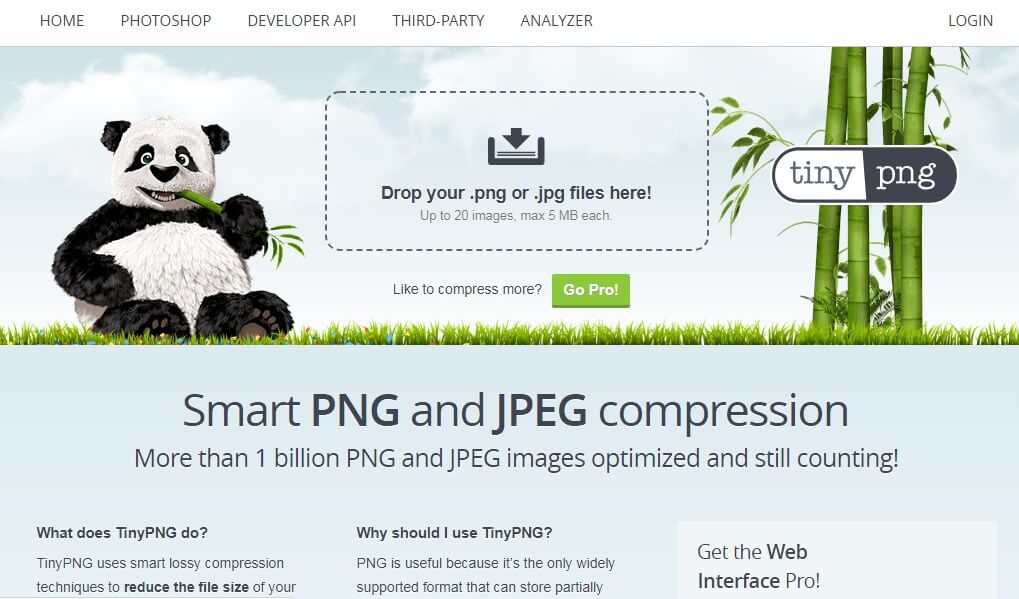
8. TinyPNG

TinyPNG is a simple, but highly effective, tool, using smart lossy compression to shrink image file sizes down significantly. It accomplishes this by carefully reducing the number of colors in the image, thereby requiring fewer bytes to store the image. This smart selection results in changes that are almost invisible but drastically reduce the file size. This translates into faster load times and less bandwidth required for loading content.
You can create or modify thumbnails, animated PNGs, and JPEGs with TinyPGN, and the company offers a Photoshop plugin. If you are looking to improve your UX with better load times and faster responses with thumbnails and images, take a look at this tool and see what a difference smart compression can make.
Pros of TinyPNG
- Compression doesn’t affect the quality of images
- Images load really fast—it does the needful
- Integrates with WordPress and also provides an extension for Magento websites
Cons of TinyPNG
- Only 100 images can be compressed every month with the free version
- Every image to be uploaded needs a different session
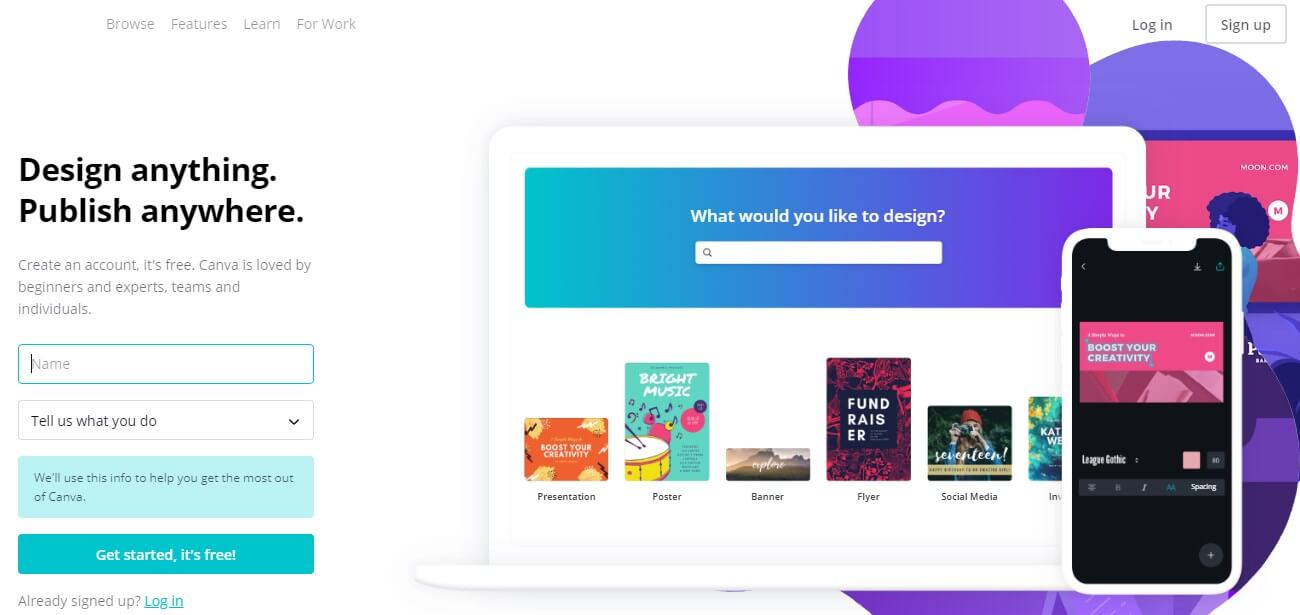
9. Canva

Loaded with extremely easy-to-use features and functionality, Canva is a free design tool anyone can use to create a wide variety of content. Their design tools make it easy to share on various social media services. Ranging from pre-sized social media posts to marketing materials, presentations, documents, and ads, Canva offers a true collection of applications and templates. Featuring drag-and-drop functionality and easily searchable images, fonts, and graphics, this tool is great for both beginners and experts alike.
Hailed as a highly accessible tool for small businesses, individuals, and students alike, Canva is perfect for creating content that can engage targeted prospects quickly and easily – no matter your skill level or design background.
Pros of Canva
- Has something for everyone — students, teachers, professionals, and small to large-sized businesses, to name a few
- Offers a great deal of customization
- The free version is generous—over 8000 free templates of different types
- Stock images offer value for money
- Incredible animation and effects
- One-click resizing
- Very easy to learn and use
Cons of Canva
- The best of Canva is available to premium users
- Customer service has a scope for improvement
- Uniqueness is limited
- Not suitable for working on large images
- A bit problematic on mobile phones
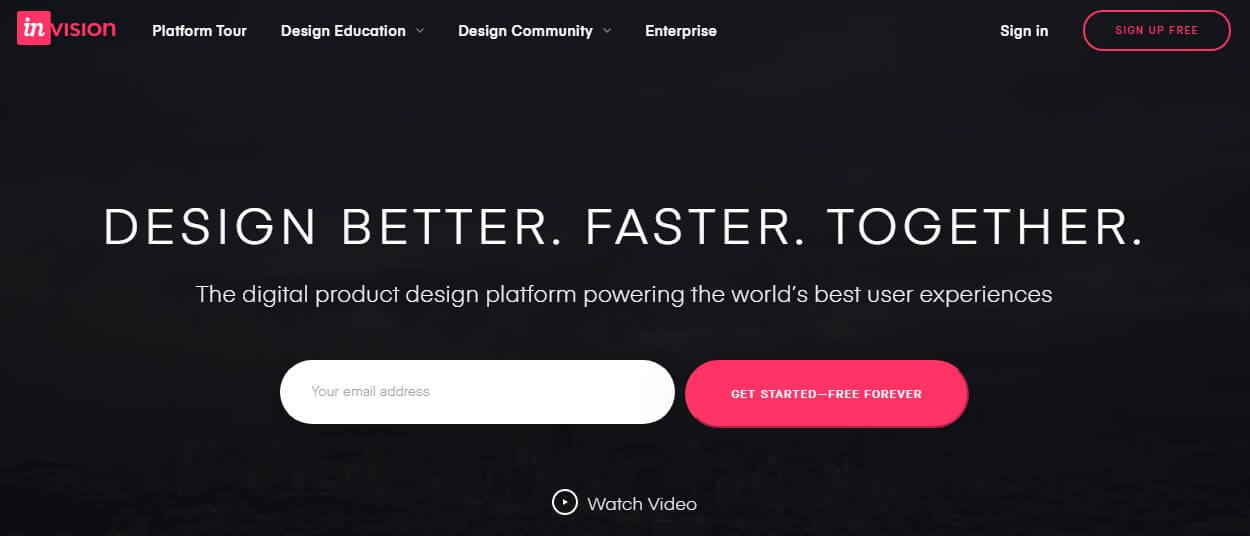
10. InVision Studio

Deemed “the world’s most powerful screen design tool,” InVision Studio can easily turn your designs into clickable prototypes. Featuring an adaptive layout engine that effortlessly enables responsive designs, and advanced animations for dynamic motion, Studio lays the groundwork for rapid prototyping with easy-to-use tools. This completely free application is a design, prototyping, and animation tool all in one package.
Built especially for collaboration, InVision integrates its existing cloud-based workflows for frictionless feedback and a shared design system to keep teams connected, consistent, and up to date.
A Studio Platform is expected soon, bringing further UI kits, icons, and apps for use, created by users with Studio’s public API. When it arrives, InVision anticipates workflows to become increasingly enriched with the added functionality.
Pros of InVision Studio
- Super easy to learn and use irrespective of their knowledge
- Allows seamless collaboration
- Can connect with third-party apps directly
- Onboarding tours are customized based on the knowledge level of their users
- Provides greater control over your designs
- Maintains version history to record your entire design journey
Cons of InVision Studio
- Can be pretty expensive if you have large teams
- Multi-user edits are problematic
- Real-time editing is not allowed
- Navigation is not user-friendly
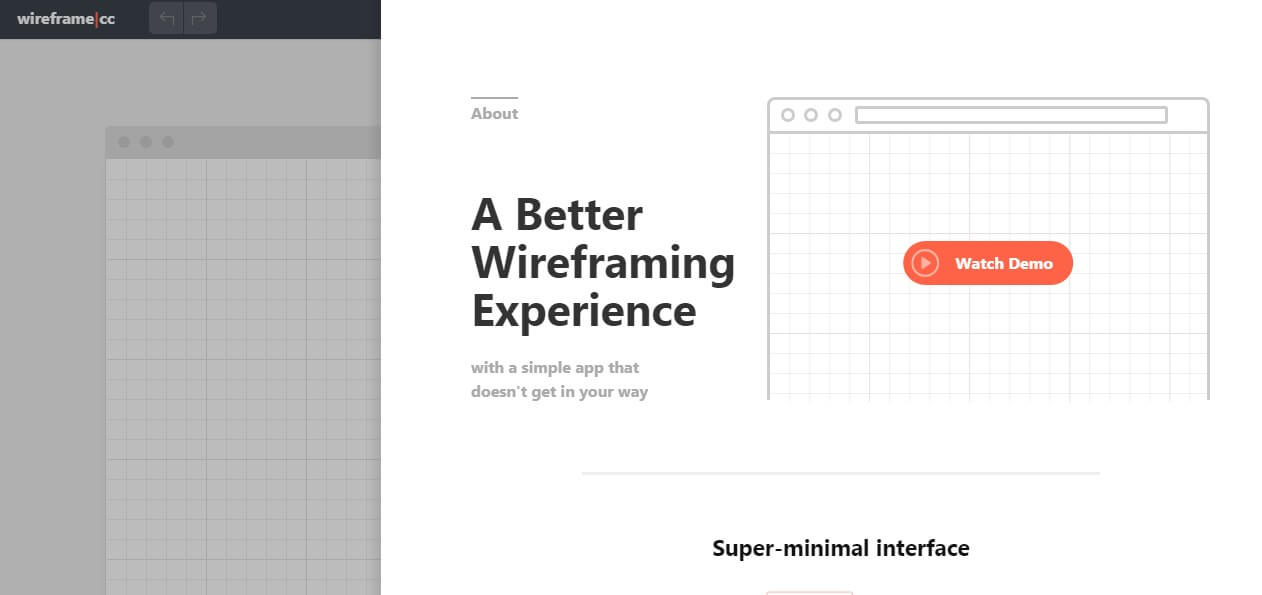
11. Wireframe.cc

This tool offers a clutter-free environment with intentional minimalism, in order to let users focus on getting their ideas sketched right away. Most other wireframe apps feature too many intrusive toolbars and icons that can distract from the creative process. Further, Wireframe.cc does away with complex palettes and too many options for stencils.
Sometimes simplicity really is the ultimate sophistication, and users will not get lost in fancy decorations and unnecessary stylizations – this tool is as close to a digital piece of paper for hand-drawing wireframe sketches as possible.
As for UI, toolbars are context-sensitive, and only appear as needed, popping up only those elements which you can use in the given context. Users can choose between browser windows, tablets, or mobile phones (portrait or landscape) as a template. Finally, annotation is enabled throughout the wireframe, with the option to turn it on or off.
Pros of Wireframe.cc
- A comprehensive wireframing tool create, share, edit, annotate, and export wireframes
- Quick and straightforward to use
- Has a minimalist UI
- The web version is impactful
- Beginner-friendly tool
Cons of Wireframe.cc
- The free version is rather disappointing as it already has limited tools
- Compatibility issues
- Bad user experience
- Limited functionality
12. HTML CSS Generator

When it comes to What You See Is What You Get (WYSIWYG) editing software, this free online tool is about as handy as it gets. Every developer should save it in his or her bookmarks. Touting multiple uses, this real-time generator offers instant visual previews for HTML and CSS code alongside the inline editor. With the inclusion of the Cleaner feature, which allows users to clean the source code by removing various components, such as tags or attributes, this tool ensures all code generated will be valid.
Users can paste either document, such as Word files or PDFs, or HTML code directly into the editor, and any changes made in either the visual editor or the source code will update in the other, allowing developers to experiment and make adjustments on either side of the aisle. Additionally, this is an extremely handy tool for beginners and those who are learning to code, as you can use the tool to instantly see how changes to the source code affect the visual preview, and vice versa.
Pros of HTML CSS Generator
- The best free online UI design tool as it’s compatible with major browsers and doesn’t require login or registration
- Parallelly access and edit your source code and visual content
- Helps clean messy HTML code
- Can quickly convert your documents into a website-friendly format
- Has a variety of source code cleaning options
Cons of HTML CSS Generator
- Programming knowledge is a must
- Huge dependency on documentation
- Terrible configuration and file management
- Publishing features are limited
13. Lorem Ipsum

The history of using dummy text for copy placeholders and samples goes back to the very beginning of the printing press days. During the 1500s, an unknown printer put together what would go on to survive for over 500 years as the default sample text – Lorem Ipsum. The original passage, taken from an obscure Latin work from around 45 BC (Lorem ipsum dolor sit amet, consectetur… ) continues to be used today, even in the digital age but unfortunately suffers various alterations, such as randomized words that don’t look like believable text, or humor that has been inserted in the middle of the content. Obviously, when inserting placeholder text for a sample copy, designers will want to keep clear of such distracting text.
The idea behind Lorem Ipsum is that readers will generally become distracted by readable content when the intention is to look instead at the layout. The benefit to using Lorem Ipsum is its fairly normal distribution of letters. Without focusing too heavily, the text appears legitimate but does not draw the viewer into actually reading the content.
This free tool generates unique Lorem Ipsum passages that maintain the long-established advantages of the original text. Drawing from a dictionary of over 200 Latin words, and utilizing several model sentence structures, the site can generate reasonable-looking Lorem Ipsum that is free from repetition, non-characteristic words, or needlessly injected humor.
Pros of Lorem Ipsum
- Maintains readers’ focus on the UI layout
- Perfectly replaces legitimate content
- Can create unique text every time
- Supports several sentence structures
Cons of Lorem Ipsum
- Hard to test interactive elements with static data
- Frequent confirmation bias—designers might forget to replace Lorem Ipsum as resembles legitimate text perfectly well
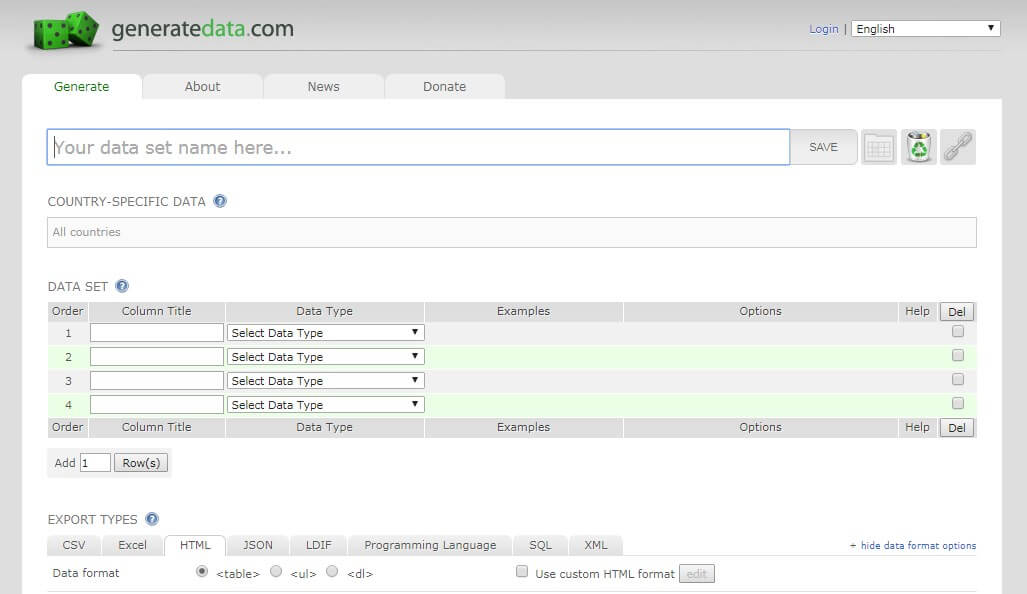
14. Dummy Data Generator

This is another tool that fulfills one very specific need but does it extremely well. For UI/UX developers and designers who need fake data for testing software and generating mockups, this generator quickly and easily returns tables of customer data at random. Users can specify which types of data they need to be populated, such as names, street addresses, phone numbers, email addresses, or credit card numbers, and then further select the format by which the data should appear. The tool then quickly generates rows of data (100 by default) filled out with randomly generated information.
Say you are testing out the functionality of your UX, and need test data to run through the code. Perhaps you are putting together a mockup of how your software will look when you run and populate it with data. The real trick here is in presenting convincing examples that look legitimate, as obviously, fake data can end up only being a distraction (I’m looking at you John Doe, born 01/01/2018, credit card number 0011 1001 0110 1100).
Pros of Dummy Data Generator
- Saves time while testing certain software
- Random data can be selected according to the software’s needs
- Looks similar to legitimate data
- Can generate data in multiple formats
- Easy to use
Cons of Dummy Data Generator
- Software may have low accuracy in the end as the real datasets can be more complex than the dummy ones
15. ColorZilla

ColorZilla is another one of those indispensable utilities that do one job and does it well. Developers and graphic designers are able to use ColorZilla for both basic and advanced color-related tasks. The add-on lives as a browser plug-in available for both Firefox and Chrome, and at its most basic, allows users to pull a color reading from any point in the browser, make any desired adjustments, and paste the value into another program. Users can keep track of their eyedropper history, favorites, and bookmarks, and can adjust and manipulate the Red/Green/Blue or Hue/Saturation/Value components.
As a quick replacement for design tools such as Photoshop, Sketch, Pixelmater, or MS Paint, ColorZilla is quite possibly the easiest and simplest way to gather the 6-digit Hex color code from any source, save custom color palettes for later use, or test the colors of your website. For designers and developers building UI/UX elements, this is an essential tool to have in their toolkits.
Pros of ColorZilla
- Quick and easy tool to adjust different colors
- Accelerates website development
- Get the exact color your brand needs
- Can pick colors from any point across the browser
Cons of ColorZilla
- Frequent bugs
- Updated versions seem to affect the UX and functionality of the tool
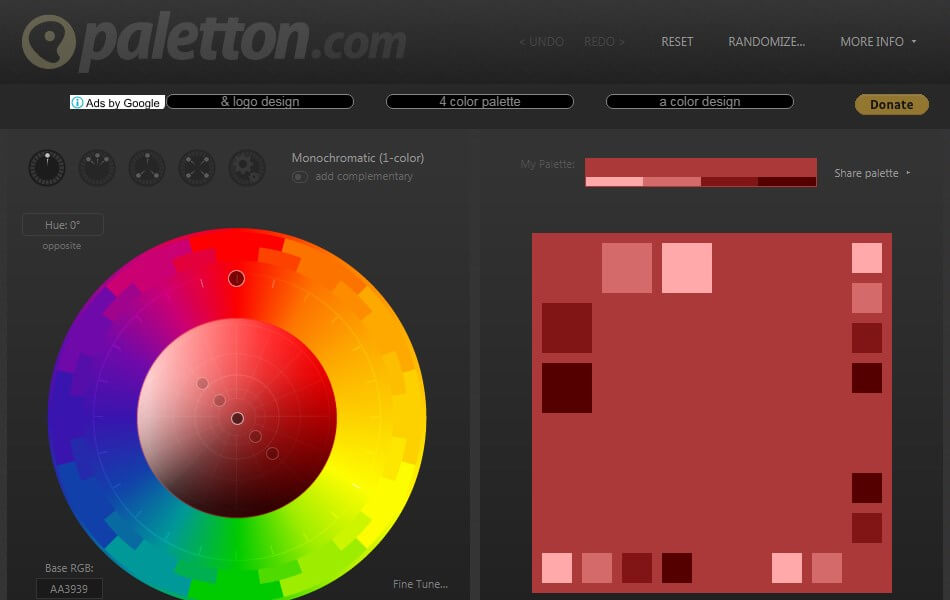
16. Paletton

Paletton is an extremely useful tool for palette creation, allowing users to play with different combinations of colors that work cohesively together, based on color theory, color perception, and color psychology. Users can choose monochromatic, adjacent color groups, triads, tetrads, or freestyle color combinations, adjusting RGB, hue, and contrast values for each color.
What sets this tool apart, aside from its ease of use, is its preview options, allowing users to see the color palettes used together in various formats and examples, such as in squares, circles, mosaic patterns, web page samples, artwork, and even animation. This gives designers great insight into picking and choosing complimentary color schemes and seeing how they would look in practical application.
This is a great resource for those looking to learn and play with color theory, or for those who are fine-tuning their desired palette layouts.
Pros of Paletton
- Can A/B test different color schemes for brands
- Can fine-tune different colors in your selected color scheme
- Test color schemes under different vision simulations
- See the live effect of color schemes on sample websites
Cons of Paletton
- Hasn’t been updated for a long time
- Despite having the “export” feature, you have to download the text version of your designed color schemes and add them manually to your style sheet
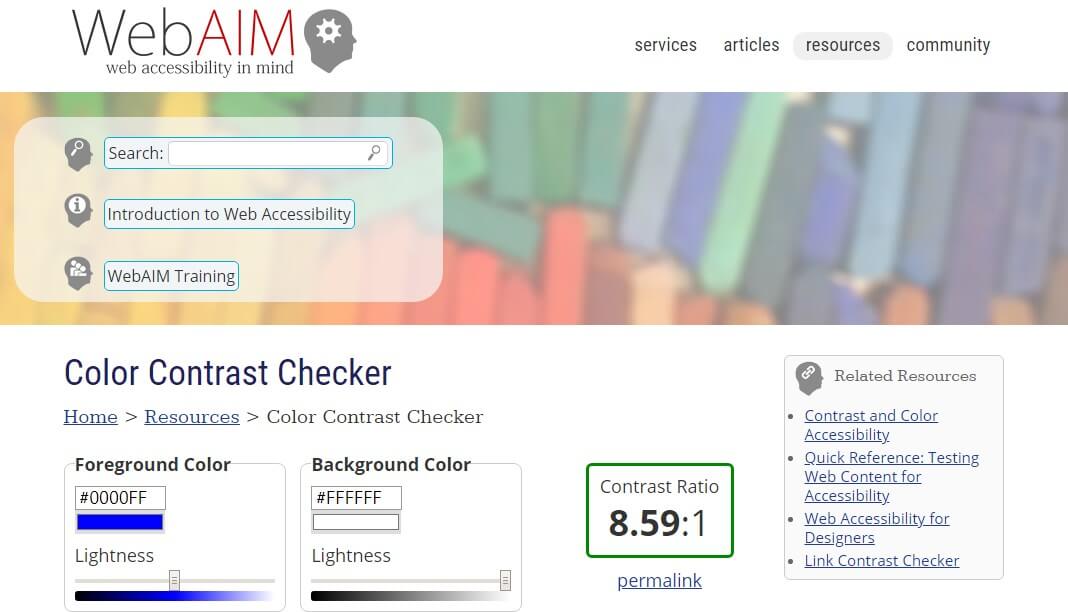
17. Contrast Checker

Web Content Accessibility Guidelines (WCAG 2.0) requires a contrast ratio of at least 3:1 for graphics, user interface components, and large text (defined as 18 points or larger, or 14 points bold or larger), and a ratio of at least 4.5:1 for normal text for level AA. The ratio requirement is even higher for level AAA, at 4.5:1 for large text and 7:1 for normal text.
This tool easily helps keep developers compliant with accessibility standards, as users can input the Hex codes for both the background and foreground colors into the checker, see the contrast ratio for the given set, and ensure a passing grade for each requirement. The checker also includes a slider to adjust the contrast of each color, updating the Hex code with each adjustment. The tool features live previews of the color ratios for both normal and large text.
This tool works well with others on this list, such as ColorZilla, which can quickly pull the colors used and paste them into the checker.
Pros of Contrast Checker
- Stay compliant with accessibility standards set by WCAG 2.0
- Can test how different color levels perform on the website
- Can adjust the colors to meet the desired contrast level
Cons of Contrast Checker
- Can check color codes only in hexadecimal values
18. Markup Validation

When creating Web pages, authors will use various coding languages, such as HTML, to structure text, multimedia content, and general appearance attributes to create the content desired. In order to ensure that all of the code follows the correct rules for the language (languages, after all, all have their own syntax, grammar, and vocabulary), the code must be run through validation software.
This online validator checks the markup validity of Web documents, specifically for HTML, XHTML, SMIL, and MathML. Validating Web documents is an essential step to improving and ensuring quality, and ultimately saving time and money. This validator checks against W3C recommendations and ISO standards.
19. Google Mobile-Friendly Checker

Ever since Google started prioritizing websites that are optimized for mobile, ensuring your website is mobile-friendly has become even more imperative. The vast majority of web traffic comes from mobile devices, with no signs of slowing down. So how do you ensure your web page is mobile-friendly, quick, and easy?
Users can choose either to enter the web page’s URL or to paste the code directly into the checker. It will then return a score and results, providing a screenshot of the web page as it would appear on a mobile device. Additionally, the tool will bring up any page-loading issues that ensue, showing the resources that it couldn’t load.
Ensuring the optimization of your UI/UX for mobile is critical, and for those hoping to secure higher listings on search engine results pages, it is mandatory. Thankfully, Google provides this free resource to quickly and effectively check this essential component.
Pros of Google Mobile-Friendly Checker
- Check and optimize web pages for mobile devices
- Gives real-time insights into the usability of a page
- Enlists issues with the web page
- Quick and easy to use
- Feedback is also based on Google’s SERPs
Cons of Google Mobile-Friendly Checker
- Feedback is difficult to understand for non-techies
- The feedback may not work on other search engines because they may have a slightly different definition of a “mobile-friendly website” than Google.
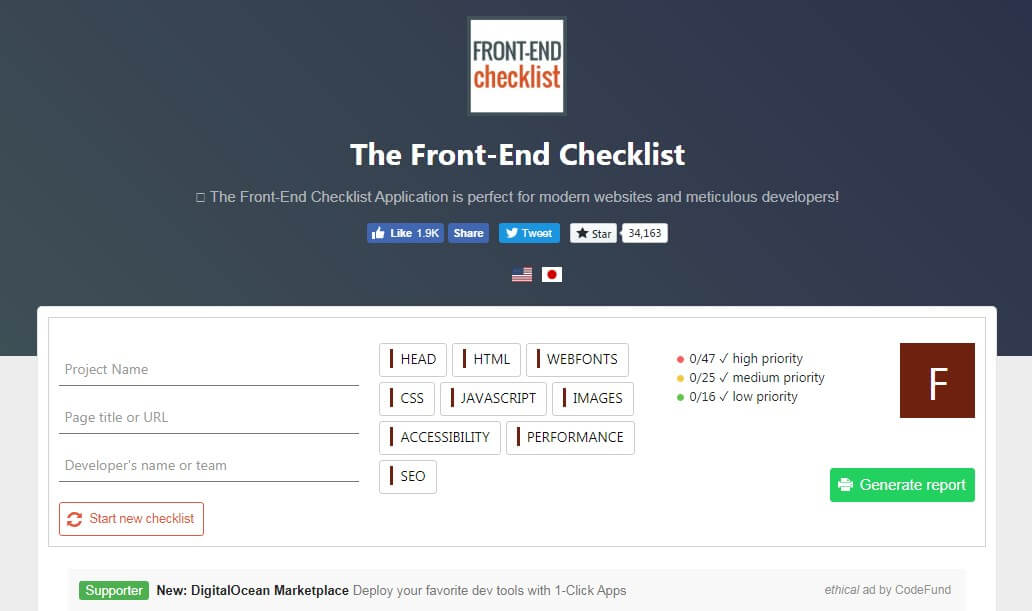
20. Frontend Checklist

Finally, this checklist is an exhaustive list of all elements required before launching HTML pages or websites. All the items listed are generally required for the majority of projects, though some elements are not. As such, the tool offers a few levels of flexibility: low – meaning the element is recommended but can be omitted; medium – meaning the element is highly recommended, and can have negative effects on performance or SEO if omitted; and high – meaning that the element cannot be omitted for any reason, without suffering dysfunction, diminished SEO, or accessibility issues.
Users can upload code into the checker to generate a report, and then inspect each element individually or by groupings. This free tool is a highly recommended utility for those working with websites, Web pages, and other HTML UI/UX applications, to ensure usability and optimization prior to publishing.
Pros of Frontend Checklist
- Eliminates manual task management and workflow optimization while creating front-end
- A handy checklist for modern-day developers to cross-check their front-end development process
Cons of Frontend Checklist
- May contain unnecessary elements
21. Adobe XD

XD belongs to the Adobe Creative Cloud collection of design tools. You can subscribe to the full version or check out a limited version for a free seven-day trial.
Since its initial release in 2016, it has emerged as an immensely popular UX design tool, especially for wireframing, prototyping, and collaboration. It comes with an auto animation feature that makes it incredibly easy to layer images in 3D. Plus, the tool makes it very easy to collaborate with team members on a real-time basis as they can rework content without re-designing the entire screen.
The tool also supports sharing function, which makes it easy to export the prototype. This vector-based design platform is also compatible with both Mac and Windows OS.
Pros of Adobe XD
- Can easily create high-fidelity wireframes
- Real-time edits and iterations are not a big deal
- Helpful for collaboration-intensive tasks
- Can use on multiple devices and OSes
- Live previews give you clarity on how your design will look in real-time environments
- Can design multiple pages in one file
- Easy to export
Cons of Adobe XD
- A bit expensive
- The free version is available only for seven days
- UI is not attractive
22. Mockplus
Mockplus is an agile design tool that provides a seamless user experience and ensures that every designer can create an interactive prototype more smartly and easily. Mockplus is equipped with pre-designed components such as a pop-up panel, drag and drop, stack panel, scroll box, sliding drawer, and image carousel, allowing designers to develop prototypes a lot faster. You can also customize each component with advanced style editing options.
The highly intuitive interface truly cares about collaboration. That’s why the Task Management feature on Mockplus is such an innovative feature. You can also export a project as a Windows/mac application and run it standalone even when you don’t have an internet connection. It also provides an impressive range of interaction capabilities, which is critical for a seamless usability test.
The affordable price point also makes Mockplus a popular choice for smaller teams and designers who are just starting off.
Pros of Mockplus
- Pre-installed and ready-to-use components for faster wireframing
- Can create realistic wireframes with full-fledged animations
- Easy to learn and use
- Can create prototypes rapidly without coding
Cons of Mockplus
- Doesn’t work on Linux
- Exporting to certain formats requires a paid version of the tool
- Not suitable for creating high-fidelity wireframes
23. Sketch

Even though Sketch was only used as a visual design tool for web-based products earlier, now it is one of the most preferred design tools available. Its intuitive interface makes it very attractive for designers to work with it.
The learning curve of Sketch is comparatively lower when compared to other design tools on the block. It can create web design, UI design, app design, and icon designs seamlessly. Moreover, it also provides clients a better feel of how everything will look and feel when the website goes live. As a result, designers receive better feedback to improve the UI/UX experience without breaking a sweat over unnecessary iterations. The tool also offers useful collaboration features and works well with Illustrator.
However, Sketch is only compatible with Mac OS. Moreover, you’ll need to subscribe to the full version license, which can be used only on a single device.
Pros of Sketch
- A resource-rich community that never hesitates to contribute
- Beginner-friendly and intuitive
- Has been an industry standard for a long time
- Creates previews on mobile devices
- Maintains consistency in UI with reusable UI assets and elements
Cons of Sketch
- Limited to Mac
- Frequently crashes
- Dependency on plugins for many features
- Performance issues with increased load
24. Balsamiq
Launched in 2008 by Balsamiq Studios, it is one of the most user-friendly wireframes. It has been an industry-leading wireframing tool that comes with a plugin that can be synced to Google Drive.
With tools like drag and drop and mix and match, you can create mockups in just a few seconds. It also offers a good selection of standard shapes that mimic real-world controls. Plus, with Balsamiq, you can seamlessly demonstrate the potential flows of a website or an app without getting bogged down by UI-level details.
Overall, Balsamiq is a great tool for anyone looking to create quick and rough wireframes that show layout and wants a low-cost and lightweight tool. If you are sure about what you want, you can mock up a simple page in under 10 minutes on Balsamiq.
Pros of Balsamiq
- Has a user-friendly UI
- Simple drag-and-drop features make wireframing faster
- Has a huge library of UI elements
- Built-in tools for presentations
Cons of Balsamiq
- Doesn’t support animation and interactive elements
- Not suitable for building large prototypes
- Previous designs are deleted if you have exceeded your free trial limit
- Designs have a hand-drawn appearance, making them undesirably cartoon-like
25. Protopie
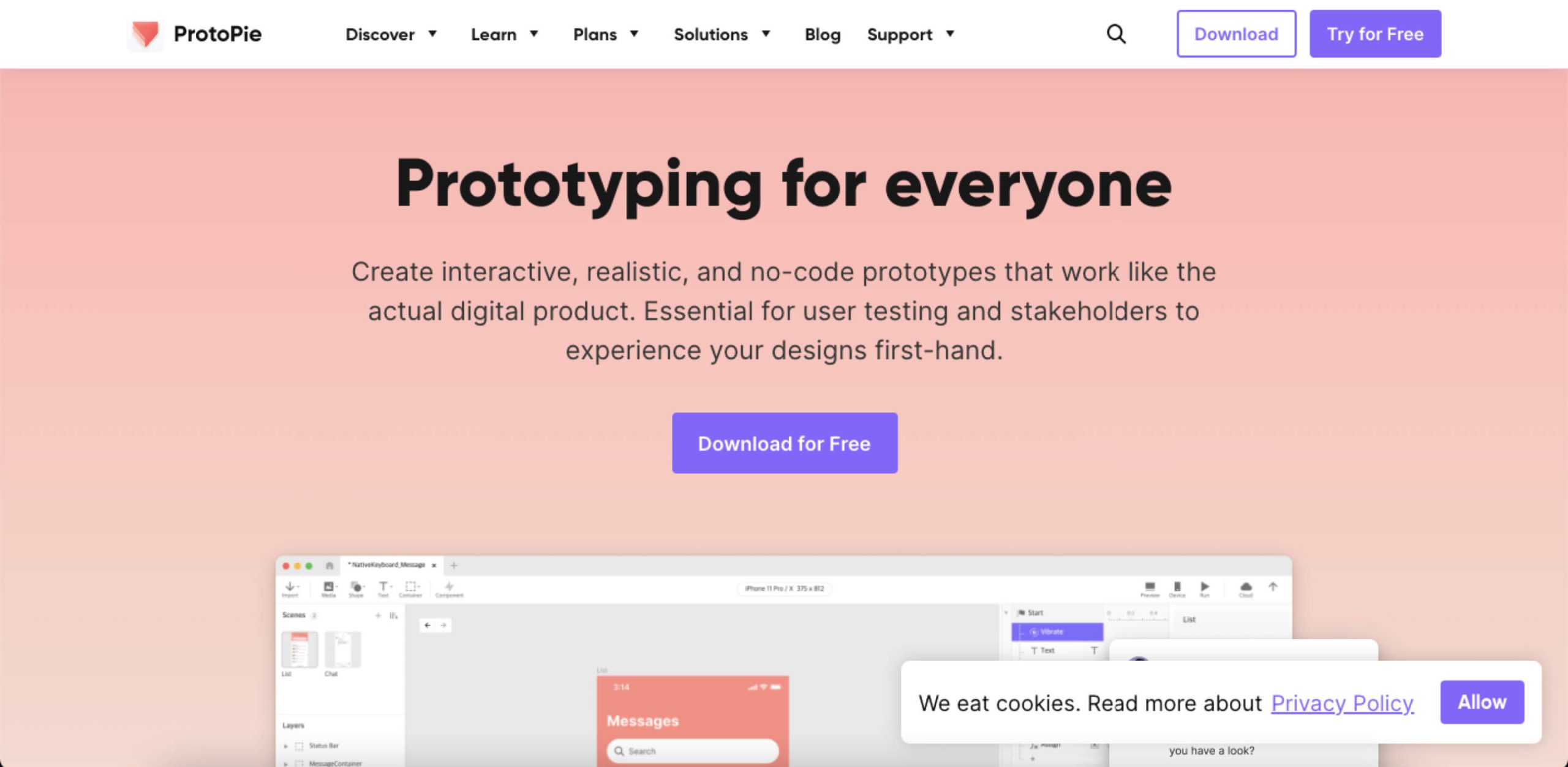
ProtoPie is an excellent tool that designers can use to turn their UI/UX design ideas into highly interactive prototypes. ProtoPie enables designers to explore, validate, and test design solutions and ideas by creating realistic prototypes without coding.
The interface is very clean, intuitive, and simple. You can use it for creating interactions by combining objects, triggers, and responses. You don’t even need to create wireframing for hi-fi prototyping.
ProtoPie also supports interactions across devices and allows easy sharing via the cloud. Plus, it doesn’t need any coding, and as a result, you can choose the objects and link them with the appropriate triggers you want, based on preferred interactions.
You can access the same features on both MacOS and Windows. You can also switch machines as long as you are logged in to ProtoPie Studio.
Pros of Protopie
- Can build highly interactive, production-like prototypes that look real
- Easy and intuitive UI
- Consistent features across Mac and Windows
- After logging in to Protopie, you can switch between the OSes
- Can market products faster and save costs
Cons of Protopie
- Has a learning curve in building HD prototypes
- Limited options for importing
- Not beginner-friendly
26. Fluid UI
Fluid UI is a prototyping tool that helps to design prototypes, wireframes & mockups through real-time collaboration across multiple locations. It comes with an impressive array of features such as pre-built component libraries for android, iOS, and wireframing and comments, and video calling for feedback. There are a number of handy built-in elements that you can simply drag and use and even show your coworkers the flow of UX/UI designs for the website.
Designers love working with Fluid UI due to its broad wireframe and material outline library for the web, as it gives them a chance to make a mockup in record time.
It is available both as a free and paid tool.
Pros of Fluid UI
- Compatible with multiple platforms
- Can make high-quality, high-fidelity wireframes
- Boasts a vast variety of animation and interactive elements
- Has thousands of icons, design elements, and widgets to help you customize your designs
Cons of Fluid UI
- The free version has limited features
- You cannot upload multiple images together
- Loads slowly
- Customer support is not satisfactory
27. Marvel
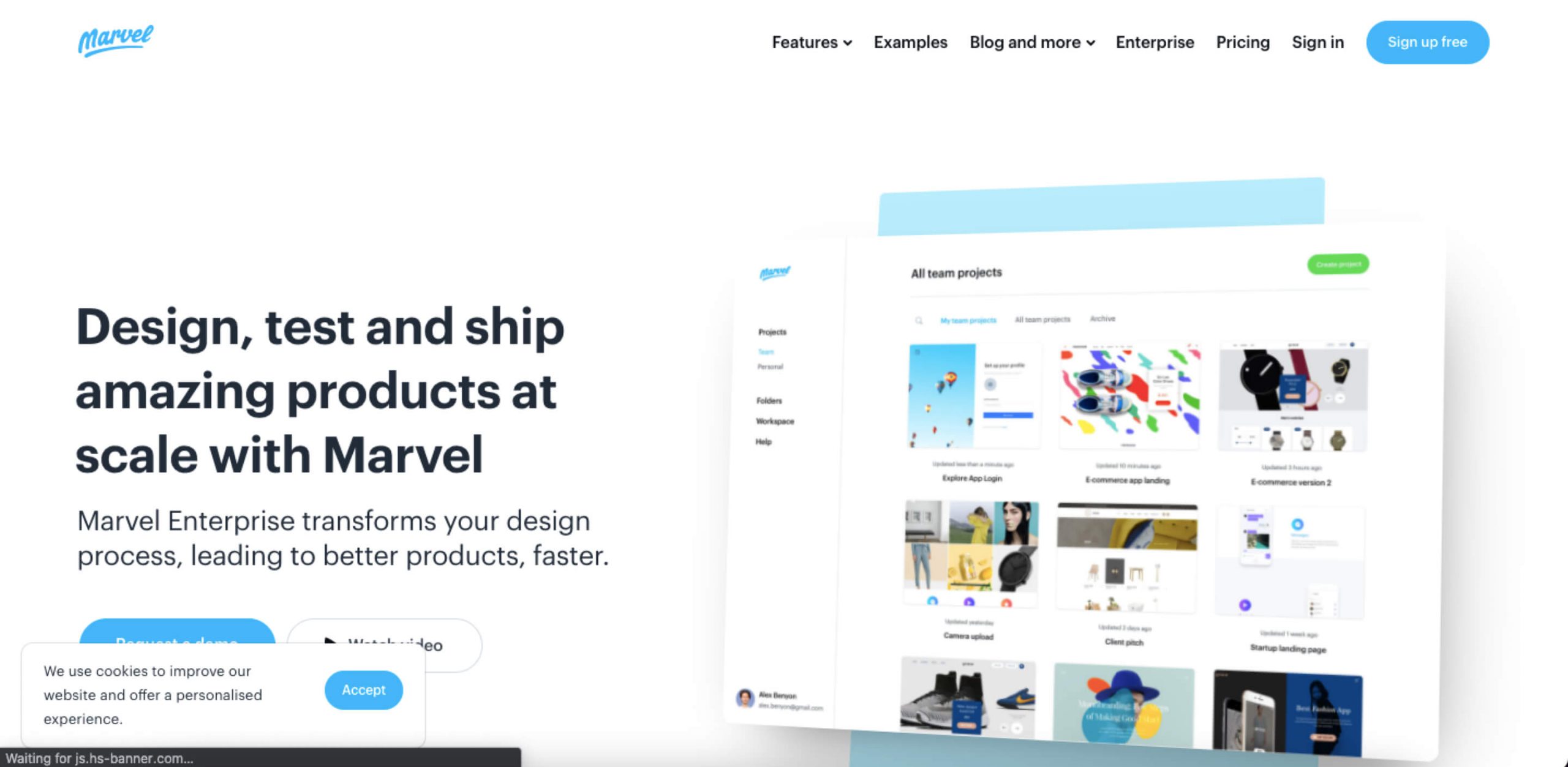
Marvel is easy to use and simple cloud-based solution that helps you create a realistic interface for a website. There are a number of pre-built templates that you can draw inspiration from and use the limitless stock photos and icons on the tool to bring your website to life. With Marvel, you can create prototypes for Desktop, Android, and Apple Products. You can also use the Sketch plugin.
The tool comes with an intuitive WYSIWYG and drag-and-drop approach that requires no specialist knowledge. You can create screen and interface wireframes using the templates available and match them to every device from desktops to tablets and smartphones. Plus, designers can collaborate in real time as the changes get synced to the latest version. This keeps the workflow and accesses universal.
Marvel is available both as a free and paid tool.
Pros of Marvel
- Can refine an interface quickly
- Offers a neat way for prototyping and wireframing
- Integrates with some great business apps to incorporate your designs into project workflows
- Supports both Android and iOS
- Accessibility doesn’t depend on the mobile device’s location
Cons of Marvel
- Can’t be used on Mac or Windows
- Limited icons and images
- Lack of annotation leads to difficulty in sharing and collaborating on designs
- Constraints on animation
28. Figma
Figma is a one-tool solution that comes with powerful modern features to enable a team of designers to create flexible and accessible designs from start to finish. Additional plugins such as Figmotion and Autoflow and the availability of Arc Tool and Vector Networks also make Figma a dream to work upon.
In the UI/UX design world, Figma is known as the Google Docs for designers as it runs 100% inside the browser and offers real-time collaboration. It also offers strong design prototypes and plugins bundle, design file embedding, Zeplin and Framer integration, and much more, which makes the job of website designers easy peasy. Designers can also access the Figma community which offers thousands of wireframes, prototypes, and reusable components. Figma provides plugins and features that enable developers to convert Figma to Flutter code.
Figma has a free plan for up to two editors and three projects. They also offer a 30-day version history and unlimited cloud storage with this plan. Apart from this, there are various paid plans available. It is compatible with both Mac and Windows OS.
Pros of Figma
- The best UI/UX design for collaborative prototyping and graphic designing
- Cloud-based accessibility makes it available to everyone
- The free version is more than generous
- Free to create pretty much any design you want
- Enhances brainstorming by making iterations parallel to designing
- Design-centered
- Works on both browsers and desktop/mobile apps
Cons of Figma
- May not be a preferred choice for wireframing projects, especially those that need extensive features
- Paid plans are a bit expensive
29. Origami Studio
Origami Studio is a unique prototyping tool developed by Facebook for internal use. Since its formal launch in 2013, it has helped designers to create prototypes with rich experiences. The tool comes with an impressive library of patches to help develop gestures, icons, behavior, animations, and interactions. These features are particularly helpful for prototyping patterns for web and mobile applications.
You can also review the prototype while working on Origami, thanks to the preview window. This means that you don’t have to waste any time-saving designs that don’t work. Plus, the tool is unparalleled when it comes to building micro-interactions or showing exactly how a certain page works.
Effective workflow and excellent integration with Sketch layers make Origami a versatile and powerful tool at designers’ disposal. It is also absolutely free to use. However, compatibility with only Mac OS is definitely a huge shortcoming.
Pros of Origami Studio
- Can create gestures, behaviors, icons, interactions, and animations, with a patch library
- Allows previews of prototypes while you create them on another window
- Absolutely free of cost
- Integrates with Sketch
Cons of Origami Studio
- Performance issues with large files
- Limited to Mac users only
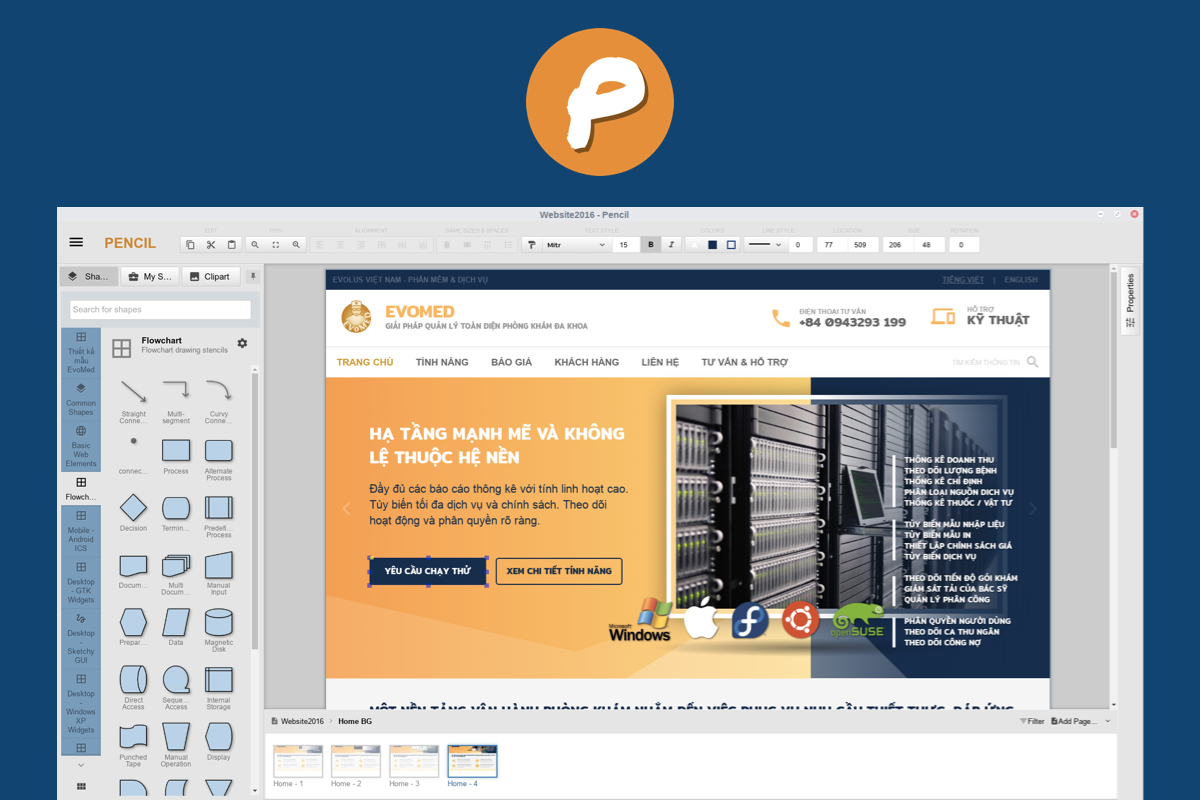
30. Pencil Project

What’s better than a free UI design tool? An open-source design software!
You just need to install Pencil Project on your MAC or Windows, and you can create mockups, prototypes, or wireframes absolutely free.
Well, the GUI tool brings more to the table with its built-in collection of shapes and stencils for prototyping apps for Android and iOS. This collection has everything you could possibly need to create flowcharts, apps for desktop/web/mobile, or general-purpose diagrams.
Besides, the tool also provides “connectors” to draw wireframes or diagrams with different shapes to be “wired” together. If you need clipart to make your diagrams impactful, you can easily drag and drop them from a clipart browser tool. Pencil Project has integrated with OpenClipart.org to provide creators with clipart at their fingertips.
The community on the Pencil Project is kind enough to create and distribute different collections for free. So when you are done creating your diagrams, you can export them in different formats like PNG, PDF, ODT, or even as a web page.
Pros of Pencil Project
- Absolutely free of cost
- Ideal for beginners and creating basic wireframes
- Available for all the popular desktop platforms
- Quick and easy to use
Cons of Pencil Project
- Limited collaboration
- Not enough variety in shapes
- Suitable only for low-fidelity wireframing
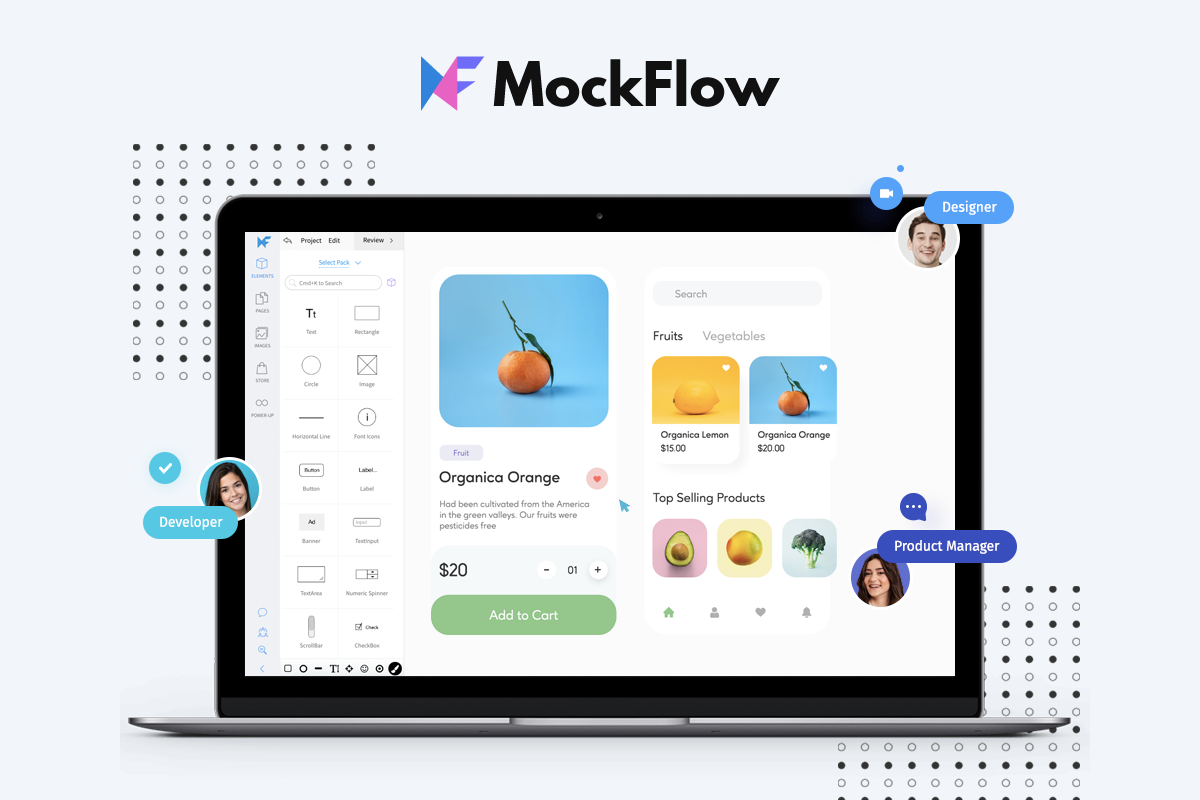
31. Mockflow

Mockflow is among the best free UI/UX tools that provide both on-premise and cloud-based access to its wireframing, product design, and web/mobile app development features. However, you have to shift to a paid version to extract the best of this tool.
Its pre-built wireframing components and intuitive editor make it easy to prepare, preview, share, and iterate your UI layouts. The tool extends full-stack product design capabilities, which allow you to design, collaborate, and share your work in its centralized DesignSpaces.
The best part is that you can ideate and design your wireframes and app layout across your digital workspace. Mockflow integrates with apps like MS Teams, Confluence, Trello, and Slack, to name a few, to facilitate collaboration beyond your imagination. It also has presets available to wireframe your UI layouts quickly, so you don’t spend time creating shapes from scratch.
Pros of Mockflow
- 50 extra tools to amplify the designing process
- Readymade templates that accelerate your work
- Centralized platform to create, share, and collaborate
- Super easy and quick to design
Cons of Mockflow
- The free version has limited features
- The benefits are restricted to wireframing and creating mockups
- Performance issues with multiple pages
ADVANTAGES OF USING UI/UX DESIGN TOOLS
Given the fierce competition in the market, investing in solid UI/UX design tools can help businesses gain an edge. It is a tool that will help you establish yourself as among the Top website design companies.
Here are some key advantages of using UI/UX design tools
1. Increases customer satisfaction
One of the key benefits of using cutting-edge UI/UX design tools is that a great design provides engaging content for your customers and makes navigation a dream. Once the customer is satisfied with the application/website, they are more likely to use it and even recommend it to others, resulting in the acquisition of more customers and a boost in brand loyalty.
2. Helps to build the brand
Investing in efficient Ul/UX design tools can also help to improve the credibility of the brand. After all, people prefer working with businesses that make them happy. Plus, working with a satisfied customer means that you have access to insightful feedback to improve or upgrade your website. In the long run, this can catalyze the growth in the value of your business and elevate the brand name.
3. Saves precious time and money
Carrying out frequent updates to your website doesn’t come cheap. Apart from money, the designers also need to spend a substantial amount of creative energy.
Using appropriate UI/UX tools means that there is a minimal chance that you will need to restructure the website or the product completely after launch. In other words, if you are focused on effective website development right from the beginning, you can redirect the time, money, and efforts saved elsewhere.
4. Improves conversion rates
Not paying attention to UI/UX can result in a situation where the website takes longer than 15 seconds to load, leading to a loss of valuable prospects.
On the other hand, investing in UI/UX design tools can help you increase the willingness of visitors to check out the website and the products on offer. Moreover, UI designs can help create impactful CTA buttons that encourage prospects to become paying customers without too much persuasion.
5. Improve the SEO ranking of the website
Ranking on the first page of Google is a dream come true for any business with a website. The holy trinity of UX, UI, and SEO can improve the chances of better traffic on the website and attract prospects who are truly interested to know more about the products or services on offer. Higher footfall means that the search engines start recognizing the website as a credible source of information, leading to a higher ranking on SERP.
It goes without saying that every website has unique demands and requires designers to use specific UI/UX tools that inspire creativity. With each passing year, the option to choose from steadily increases as more advanced tools enter the market. Therefore, choosing the right tool for UI/UX should not be a decision to be made lightly — make sure to pick something that fits the bill and provides the right balance between collaboration, usability, and integration.
Our comprehensive list of the top 30 UI/UX tools can help design your workflow in an intelligible manner. Whether it is simply fleshing out new ideas or prototyping, or testing code reliability, there is a tool at your disposal.
Have you used the tools listed here? Did we leave out any of your favorites?












Awesomе Tools you mention here. I am very glad to look your post. Thanks so much to sharing this article. It greatly helps me to make a better UI UX.
There are a lot of tools, but most of all I like to use Contrast Checker. Few people use this tool to develop UX/UI design.
Along with these all tools, Plerdy tool is also quite handy.
Tremendous things about UI-UX Tools. I’m very satisfied to see your article. All listed above tools area really helpful in UI-UX design. Thanks so much and I am looking ahead to read more and more valuable articles like this blog.
This is a very nice content regarding free UI UX designing tools. I personally referenced and use everyday most of all the above tools every day.
This is really great UI UX tool list ever and it seems many of these UX tools I have already used it. Most tools listed above are really useful in terms of web designing purpose.
I’m glad to find another amazing app development blogger.
on demand mobile app development
When selecting a user interface design tool, keep in mind the fundamental UX design principles of making products that are informed by research and user feedback, designed with empathy, and accessible to all.
Absolutely agree! UX design is all about putting the user at the center of the design process, and selecting the right UI design tool can greatly impact the end result.
Antetype should be on the list. Free tool and can do both static and interactive design (which Figma fails for me with its duplicating art board workflow
Thank you for the suggestion. I will definitely check out Antetype and consider including it in future discussions about user interface design tools.
Thanks for sharing this article.
You’re welcome!
UI/UX design tools help you create attractive and easy-to-use user interfaces, thereby improving the end-user experience. This helps increase customer satisfaction and reduce abandonment rates.
Absolutely! UI/UX design tools are essential for crafting user-friendly websites, which ultimately boost customer satisfaction and retention. Thanks for highlighting their importance!
I love this list of UI UX tools it really helped me.
I’m thrilled to hear that the UI UX tools list was helpful to you! If you need more recommendations or have any questions about UI UX design, feel free to ask. Happy to assist further!
Nice innformation!
Thank you!
These free UI/UX tools are so cool. might be integrating it into my next project.
Awesome! I’m glad you found the UI/UX tools cool and helpful for your project. Integration with these tools can definitely elevate your next project.
There may be noticeably a bundle to know about this. I assume you made good points in features also.
I appreciate that! I try to cover various aspects and offer valuable insights. If there’s anything specific you’d like to delve into, feel free to let me know!
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed browsing your blog posts. After all, I’ll be subscribing to your feed and I hope you write again soon!
Thank you! I’m glad to hear you enjoyed the posts. I’ll keep them coming, so stay tuned for more updates!
I do believe all the ideas you have presented for your post. They’re very convincing and can definitely work. Still, the posts are very quick for novices. Could you please lengthen them a little from next time? Thank you for the post.
Thanks for the feedback! I appreciate your perspective. I’ll consider adding more depth to future posts to accommodate readers who are newer to the topic.
Pretty section of content. I just stumbled upon your weblog and in accession capital to assert that I actually enjoyed your blog posts. Any way I will be subscribing to your augment and I achieve you access consistently fast.
Thank you for stumbling upon the blog! I’m thrilled to know you enjoyed the posts. Subscribing will keep you updated on the latest content. Looking forward to having you around!
Very good post, I surely adore this fabulous website, persist in it
I’m glad you enjoyed the post! I’ll definitely keep the content coming. If there’s anything specific you’d like to see more of, feel free to let me know. Your feedback is appreciated!
For the reason that the admin of this website is working, no hesitation that very shortly it will be famous, due to its feature contents.
Thank you for the encouraging words! I’m constantly striving to offer valuable content, and I appreciate your support. If there’s anything specific you’d like to see or know more about, feel free to let me know!